
October 18th 2024
Our React conference in the heart of Europe is back, next October 18th, in Brussels and Online.
Bringing you the latest in the React ecosystem, REACT BRUSSELS hosts confirmed speakers, authors and core team members sharing about the hottest frameworks and the trendiest tech tools; joined by a wide range of developers, team leads, consultants willing to get inspired, learn and network! Expect talks about React Server Components, Accessibility, Design Systems, Remix, TypeScript, 3D with React, AI and many more.
React Brussels in Numbers
What makes our conference worth every penny?
- friends attending
- 300
- Track
- Single
- Speakers
- 12
- Memories
- Infinity
Checkout our latest Edition!
Last year's React Brussels was one for the books! Check out the aftermovie and get a feel of the vibe our conference brought to the React European Community.
Activities
React Brussels will embody Expert talks about the React Ecosystem, but also a variety of activities to let you get the most of it.

Discussions

Talks

Workshops

Afterparties
Speakers
Schedule
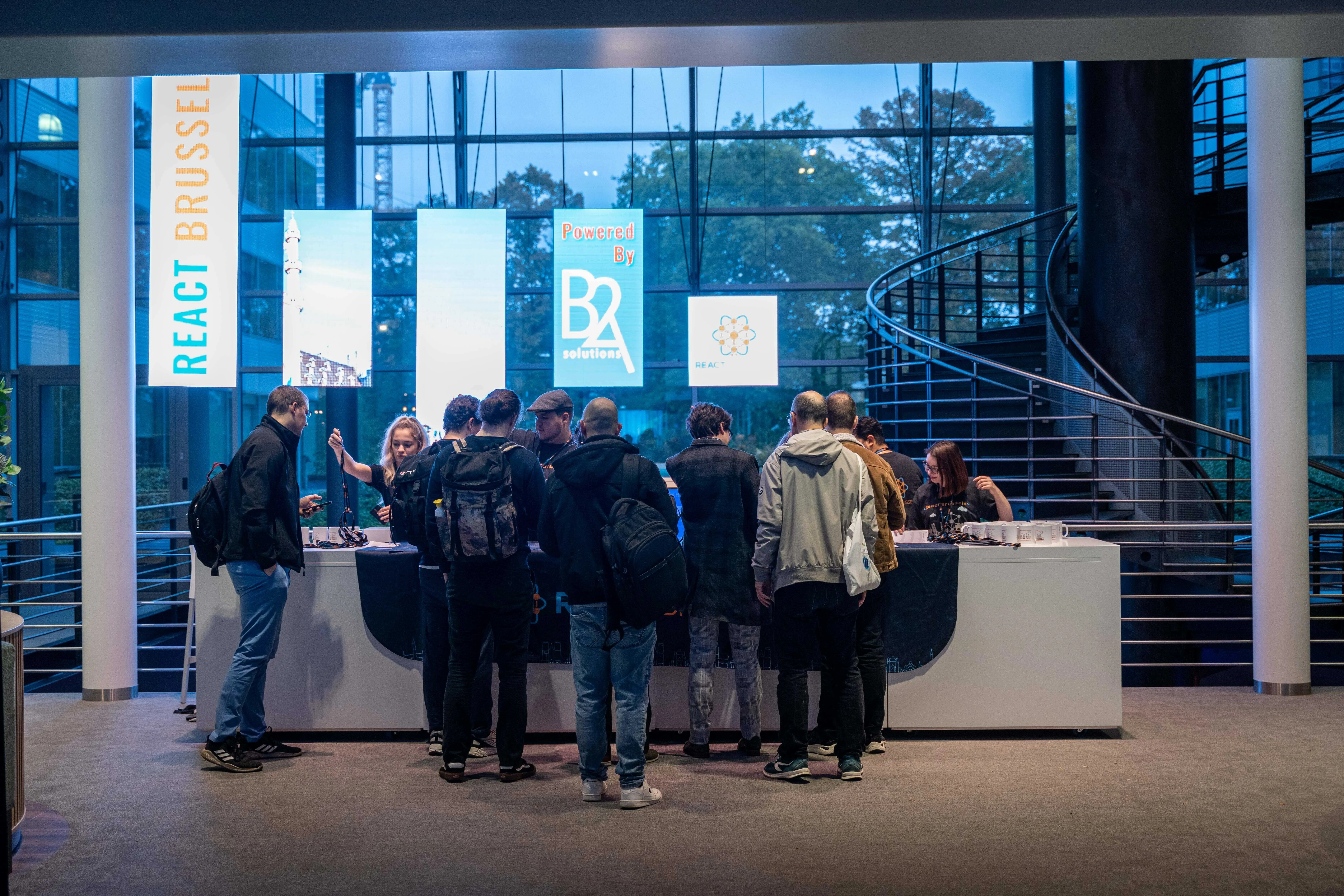
DOORS - REGISTRATIONS - COFFEE
OPENING CEREMONY by MC
Distributed Apps, Module Federation, and Rewriting Webpack in Rust

Zack Jackson
Infra Architect, ByteDance
Fine-Grained Reactivity without any compiler

Nicolas Dubien
Principal Software Engineer, Pigment
The suspense quest - Inside React's Magic

Charlotte Isambert
React Native Developer, BAM
Mingle ’n’ Coffee ’n’ Booths
Supercharge Web UX with View Transitions!

Bramus
Chrome DevRel, Google
Type-Safe Design Systems with React & TypeScript

Hammad Hassan
Software Engineer
Demystifying Accessibility in React Apps

Kateryna Porshnieva
Front-End Lead, Buffer
Lunch
Poly Monorepos, the Best of the Two Worlds

Jonathan Gelin
Freelancer
The web can be weird

Elian Van Cutsem
Lead Developer Relations, React Bricks
Mingle ’n’ Coffee ’n’ Booths
Crafting Cohesion: A Design System Journey Without a Dedicated Team

Yu Ling Cheng
Software Engineer, Pigment
Enhancing Forms with React Server Components

Aurora Scharff
Consultant - Crayon Consulting
React Jam Showcase & Winners Announcement
From ML to LLM: on-device AI in the browser

Nico Martin
Freelancer Frontend Developer
END OF THE CONFERENCE & CLOSING SPEECH
DRINKS , BITES & SOUND

Insights








Fun
The fanciest React gathering of recent years
We take you on a journey to soak up the Ins and Outs of the React ecosystem, make the right connections and savour every moment of your Belgian experience





Testimonials
They loved React Paris 2024!
had an absolutely fantastic time at #ReactParis! thank you all ♥️
@o_jilla@Aymen_Ben_Amor@ElianCodes, congrats on another wonderful event! 🧇❤️

#ReactParis was a ton of fun! A great occasion for me to talk about design systems with some of the most passionate people in the field ✨

From pre-conference prep to post-event celebrations, #ReactParis was an unforgettable journey ❤️ Every talk was a standout on its own! As a speaker, each moment felt vibrant and impactful.

Thanks a lot to@BeJS_for organising #ReactParis ! Many great talks by wonderful speakers, and getting to meet and have a chat with @antfu7 , @JoshWComeau and@TejasKumar_ was the cherry on top. Looking forward to be back next year!

Already planning for next year?! @BeJS_ your first edition of #ReactParis was memorable, I’ve learned from the very best and inspiring people @JoshWComeau @antfu7 @Una @TejasKumar_ @nic_o_martin , shared on a topic I love, and met amazing individuals 🌟 Thank you for having me 😊!

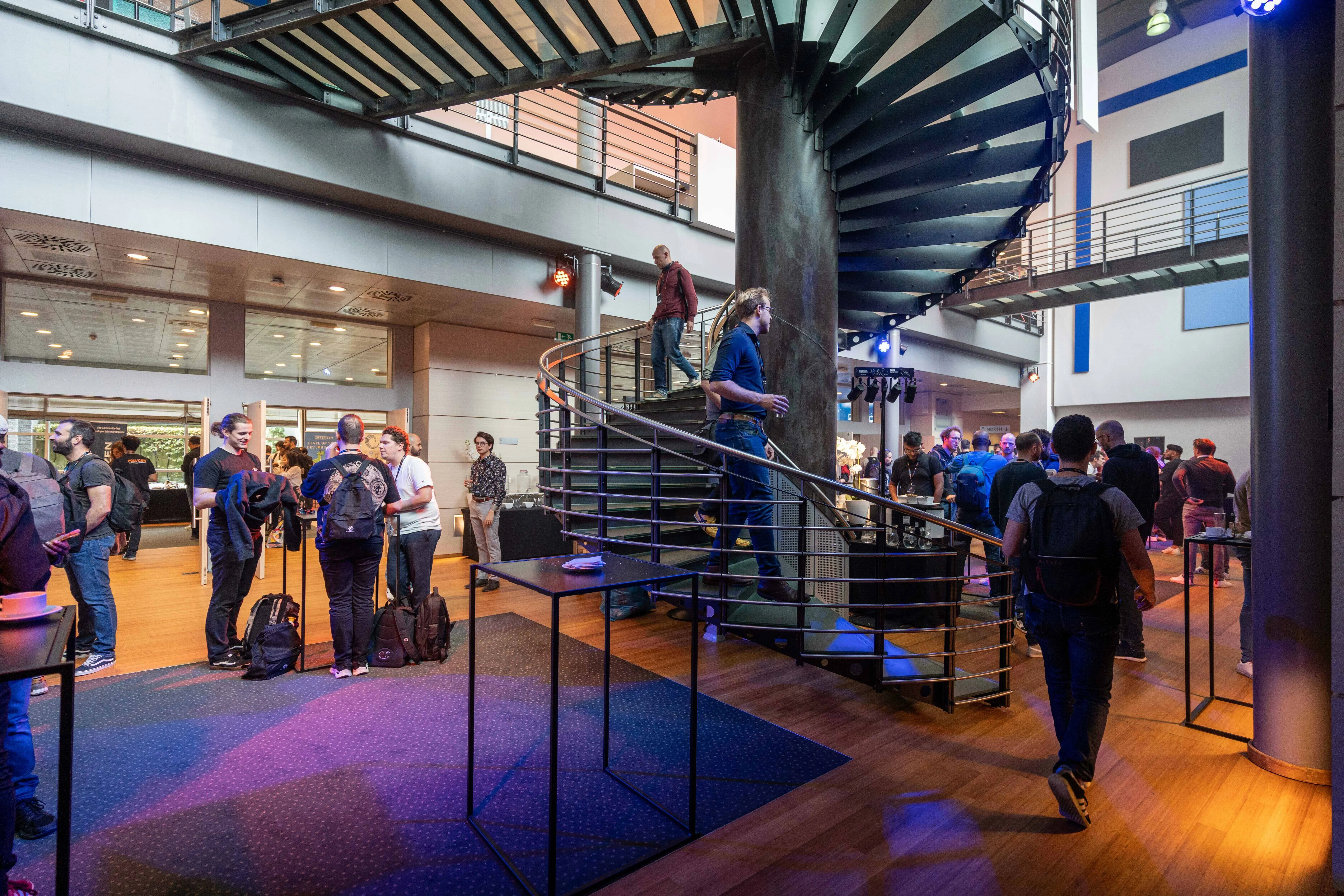
Venue: BluePoint Brussels
The impressive business & conference centre BluePoint Brussels is located in the heart of the country, more specifically near the place Meiser!
Join us in this awesome venue for React Brussels 2024! Want to enjoy more time with the speakers? Book the same hotel as our speaker with our dedicated discount code. Just use our discount code: BLUEPOINT24


Sponsors
Diversity & Inclusion Sponsors
Community Partners
FAQ